[yummyHitOS] 7 day (2017.07.16)
아닛... 왜 갑자기 7일이나 넘어갔죠? 왜 때문이져? 7일동안 공부 안하셨나여 야미님?

사실 제목에 제가 날짜를 적는 이유는... 저는 이미 저~ 멀리~ 그래픽모드를 개발중인데 이제서야 포스팅을 해서 그래요 T^T
꼭 지금올리면 지금개발하고 있는 것 같고.. 그래서 각 소스파일마다 만들 때 날짜를 기입해두거든요 !!
책의 9장 챕터인 페이징 소스파일을 보니 16일이라고 적혀있기에.. 저도 흠칫 했습니다 ㅜㅠ 이렇게 오래 안한 적이 없었는데... 리상하군 싶었어요 ㅎㅎ
잡담은 요기까징! 오늘은 페이징 기능에 대해 알아보겠어요!
Paging
책을 펴자마자 "4KB 페이지를 사용하는 5단계 페이징 기법과 어드레스 변환과는 달리 2MB 페이지를 사용하는 4단계 페이징 기법을 사용하는데, 이는 페이지 테이블이 사라지고 페이지 디렉터리가 직접 해당 페이지의 시작 어드레스를 가리킨다" 라며 그림을 뙇!! 보여주시네요.
위키백과에서도 아쥬 상세히 적혀있어요!! 하지만 위키백과를 그대로 가져오면 제가 포스팅 할 의미도 없고 재미도 없고 이싸람 이거 날로먹고 캬 라임 좋아따
https://en.wikipedia.org/wiki/Paging
책 읽기를 좋아하고 설명충을 좋아하신다면 위 링크를 읽으시면 돼여!! 물논 영어입니다! 만국공통어와 친해지길 바랄게여~
페이징이란 아주아주 간단히 말하자면 논리적 메모리 주소공간을 일정한 크기로 나눈 메모리 블럭 이라고해요!
여기서 프레임과 비교를 해주는데, 프레임은 물리적 메모리 주소공간을 일정한 크기로 나눈 메모리 블럭이라고 하네요!
도대체 뭐라고 하는건지 저는 1도 이해가 안되어서 이것 저것 찾아보니 벌써 3시간이 지났어요!
ㅋㅋㅋㅋㅋㅋ...하 페이징... 내가 너를 기억하마...

요 그림도 저작권 있나여..? 죄송함다ㅜㅠㅜ 한 컷만 봐주세용...
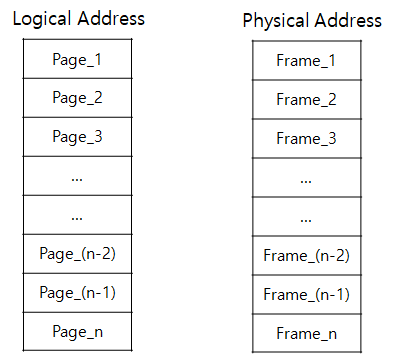
아래 그림을 보시면 아마 한 번에 이해하시지 않을까 조심스레 예상해봅니다!
Page & Frame

아하~ 이렇게 각 블럭을 나눠 그 블럭을 페이지와 프레임이라고 하네영!! 네?? 저긴 각 주소의 값들이 들어있는 곳 아니냐구여?? 너무 코딩을 열심히 하신 것 같네영.. 지금은 그게 아니라 그냥 저렇게 나눈 블럭이 있다~~ 를 설명하려구 그린거예요 T^T 맘에 들지 않으시다면 야미를 욕해주세여 ㅠㅜㅠㅜ
과연 저렇게 나뉜 페이지와 프레임은 크기가 몇일까요? 저만 궁금한거 아니죠? 다 궁금하시죠?
페이지와 프레임은 크기가 같고, 우리는 페이지 크기를 2MB크기로 쓴다.
라고 합니다! 이번 포스팅 처음에 4KB 크기의 페이지인 5단계 페이징 기법도 있지만, 우리는 2MB 크기의 페이지인 4단계 페이징 기법을 쓴다고 적어뒀었죠?
예전엔 버스의 대역폭(Bandwidth 라고도 하는 이것!)이 작고 메모리 크기도 작았기 때문에 Swapping할 때 한 블록의 크기가 클 수가 없었다고 하네요! 요즘은 신기술이 아주 촥~~~ 팍~~~ 아 ㅋㅋㅋ유해진느님의 "해적:바다로간 산적" 영화가 생각나네여.. 짤 투척해드릴게여 이건 언제봐도 넘 웃겨여ㅜㅠㅜ 촥~~~ 팍~~~

이제 그럼 본론으로 넘어보면, 페이징 기법을 완벽히 이해하기 위해선 6장으로 다시 거슬러 올라가야 합니다.
현재 우리는 보호모드에서 작업하여 C언어로 이루어진 커널을 이용하고 있지만, 이 전의 리얼모드에서 차근 차근 올라오는 것이 페이징기법이기 때문입니다.
리얼모드의 메모리 관리 기법을 이해하고, 그리고 보호모드의 메모리 관리 기법을 이해한 후, Segmentation 기법과 Paging 기법(영어로 할지 한글로 할지 하나만 해줬으면 좋겠다능...)의 동작 방식을 이해하는 순서...
그만두고싶져? 저도 정말 그만두고 싶었는데요.. 자 그럼 우리 그만두고 싶은 사람끼리 한 번 맞대어 봅씨다!

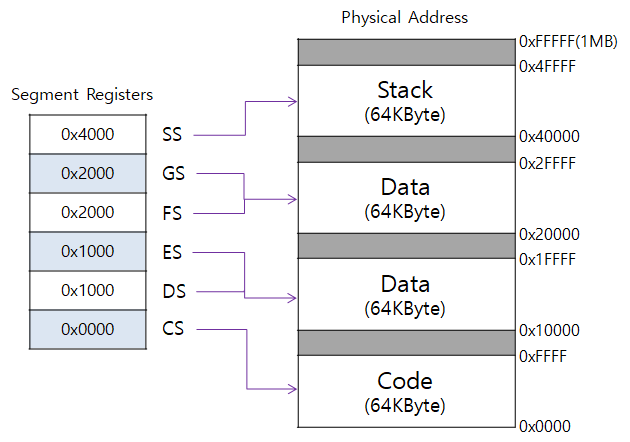
요거요거 기억나세여? 그림이 다르다구여? 당연하져~ 제가 파워포인트로 한땀 한땀 그린건데요 T^T 저의 포스팅 3일차에 보시면 열씸히 GDT와 시.공.조.아를 설명한 곳이 있어요!! 거기에 나온 부분인데요..
이것이 바로 리얼모드에서의 메모리 관리 기법입니다!! 뚜둔!!
제가 이걸 보다가 궁금해진게.. 왜 기작성하신 컴느님들은 주소값이 각자 다를까 싶더라구요. 막 코드섹션은 0x0000 ~ 0xFFFF 라고 적어두고선 데이터섹션이 0x1000 ~ 0x1FFF 까지라는 분도 계시고.. 어디선 스택 섹션이 가장 최 하위 주소에 있다나.. 차라리 최 하위에 두었으면 주소값이나 적지를 말지 0x00000000이 스택일리가.. 말두안돼 췟 3 ㅅ3 저 야미는 아무도 비난하지 않습니다 헿헤
그래서 아무도 못믿겠어서 열씸히 EntryPoint.s 파일을 뜯어보아써여. DS 레지스터가 0x1000으로 들어가고선 이후엔 보호모드로 넘어가더라구요! 그렇다는거슨 Offset이 아직 없으니 그대~로 Shift하여 0x10000으로 가면 되게꾸나! 아항!
그리구 FS 레지스터와 GS 레지스터가 ES 레지스터같이 Extra 레지스터라는 거슬 또 알게되어써여!! 그래서 이 두 레지스터도 Data 섹션으로 가는 것이었구요!!
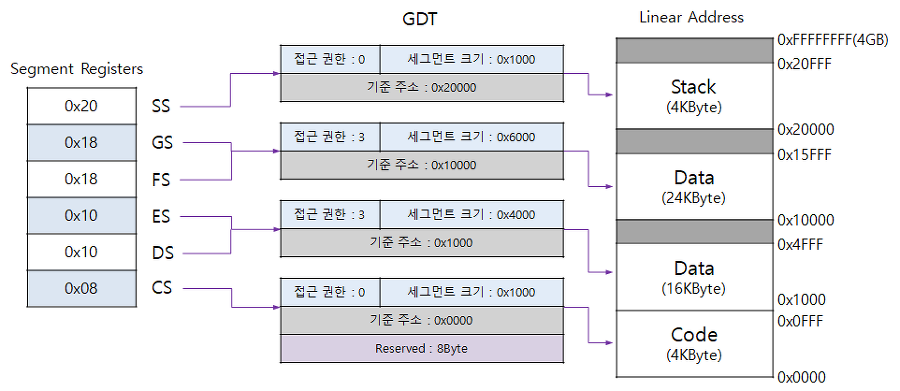
자, 그렇다면 이것을 GDT와 만나 선형주소가 되기 위해선 어떤 작업이 이루어 지나요!? 우리의 EntryPoint.s를 보면 보호모드로 전환한 후 뭔가 열씸히 값을 넣어주고 있지요? 어지러운 헤더의 각 필드 값 등은 자꾸 언급하는 저의 포스팅 3일차를 참고해주세요! 거기엔 시.공.조.아도 포함이 이렇게 값을 넣어주는 이유는 바로 이것입니다!!

오오... 뭔가 많이 본 값들이 생기고 막 주소값이 4GB까지 뿔려났어.. 싱기해...
이러한 과정을 통하여 우리의 페이징 기법이 아름답게 태어나는 것이었던 것이었던 것입니다!!

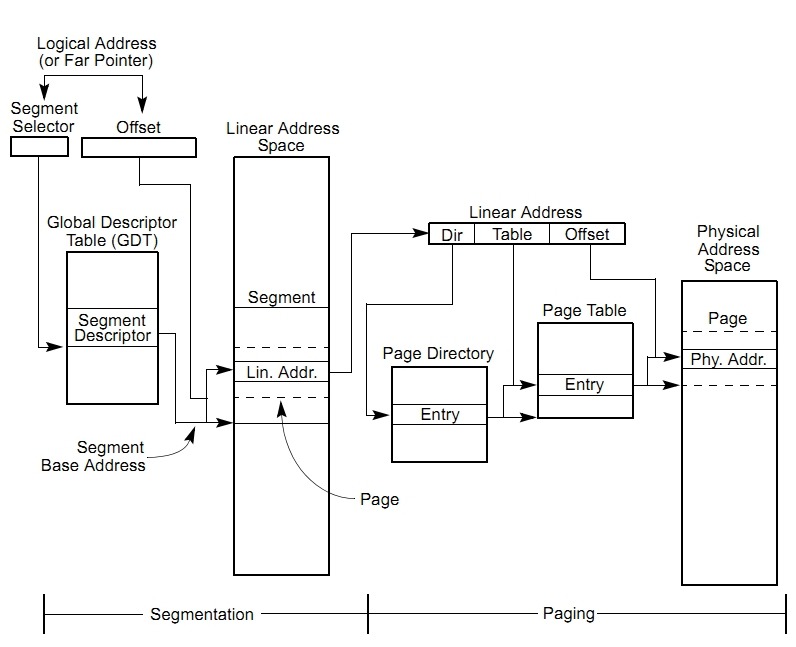
요것이 세그멘테이션 기법과 페이징 기법의 동작 방식을 도식화 한 것이래여.. 좌측의 Linear Address Space(선형 주소 공간) 내부에 Segment가 보이시나여!? 그 안에 점선으로 - - - - - - 요로케 되어있는데 그 부분이 Page예여!!
그리구 우측의 Physical Address Space(물리적 주소 공간) 내부에도 - - - - - - 요로케 되어있는 부분이 Page구여!!
아하~~ 그렇다는 거슨 우선 논리적 주소를 통해서 Segment Selector와 Offset을 나눈 후, Segment Selector가 GDT를 통해 다시 Offset과 결합하여 선형주소 공간으로 간다~ 라고 도식화 된 부분이 Segmentation 기법이구나~
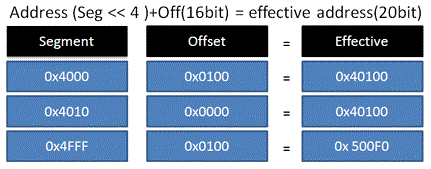
여기서 잠깐! Segment Selector(세그먼트 레지스터라고도 하며, CS / DS / ES / GS / FS / SS 많이 보신거져? 기억하셔야 해요!!)와 Offset의 계산 방법!!
Segment Selector

역시 그림으로 보는게 가장 와닿는 것 같아요. 그래서 항상 코드리뷰 할 때도 최대한 그림그려서 막 천재화가가 된 것 마냥 요로케 조로케 유해진님처럼 촤하아아~ 하고 그리거든요...헿 참 정신병자같네여
이러케 물리적 주소에 접근하게 되는 페이징 기법!! 사실 다른 블로그나 포스팅 보면 저 위의 영어로 된 극혐그림이 스크롤 5번에 걸쳐 설명되어지고 있어여! 저는 저 그림이 더 이해하기 쉽다고 생각해여!!
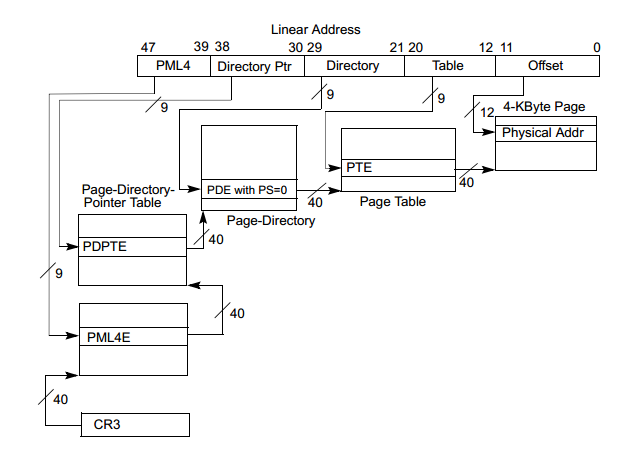
책 9장을 펴자마자 나오는 그림 보자마자 제가 책에다 적어둔건.. 우왕 번호있넹~ 나중에 순서대로 보면서 어떻게 굴러가는지 확인해바야지~ 디렉터리에 동그라미, 오프셋에 동그라미, 우왕 오프셋이 21비트넹~
ㅋㅋㅋ.. 이러고 넘어가면서 읽어만 봤더니 이거 다시보니까 또또극혐이네요 ㅠㅜㅠ 이런 돌탱이머리같으니..
하지만!! 이제 우리는 리얼모드와 GDT를 지나 페이징 기법과 세그멘테이션 기법을 통해 거의 다 와써여!!
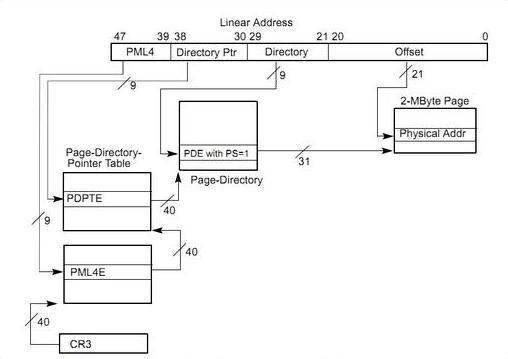
자 그럼 이제 마지막 관문인 4단계 페이징과 어드레스 변환 과정을 한 번 확인해 보아여!!


으헝ㅇ허엏ㅇ허 정말 보기 싫은 그림이지만, 이번 챕터를 넘어가기 위해서는 이해하거나 30년간 잊지 않을 암기통에 집어 넣으셔야 해요ㅜㅠ
책의 그림과는 다르다구여? 현재 위 그림은 0~47비트까지 이루어져 있는데, 우리는 64비트를 이용하기 때문에 부호확장을 위해 48~63비트까지 그려주면 되죠! 이건 알겠는데 왜 화살표 가운데에 물리적 스위치같은.. 꼭 On / Off를 해서 전류의 흐름을 보고싶게 만드냐구여?
각 화살표의 숫자는 사용되어지는 크기(bit)를 의미해여! 9 라고 적힌 화살표의 시작점으로 올라가보면 선형 주소에서 9bit 만큼을 의미하는게 보이시나여?
왜 비슷한 두 개를 양쪽으로 올렸냐구여? 좌측을 보시면 0~11bit : Offset / 12~20bit : Table 이라고 적혀있지요? 이 친구는 5단계 페이징 기법의 4KB 크기의 페이지에서 사용하는 거예여! Physical Address 부분에서도 4-KByte Page라고 우리를 환영해주고 있네요!! 너따위의 환영 필요업써 퍽퍼거퍽ㅍㄱ퍽ㅍ
그럼 당연히 우측은 우리가 사용하는 4단계 페이징 기법인 2MB 크기의 페이지에서 사용되는 거구여! Physical Address 부분에 2-MByte Page라고 적혀있네영!
오홓호호홓홓 두 개나 있으니 기부니가 넘나 조치여? 정말 좋으세여? 전 참 좋가ㅌ..
(외쿡 싸람들은 왜 1MB도 아니고 1MByte도 아니고 1-MByte인지.. 꼭 빼고싶게 만들어 버리네여 이놈의 이과감성..)
그렇게 각 숫자는 사용되어지는, 참조하는 크기(bit)를 의미한답니당!! 오늘도 끝이가 나버렸어용!! 레알 실화임?! 결국 8시간에 걸친 포스팅이 되었다고 해요!!
참 그리구 각 엔트리는 책이나 구글에 맡길게여 ㅜㅠ 각 테이블 / 디렉터리 엔트리 및 필드의 의미를 설명하기엔 이번 장이 너무 스압이 되어버려서... 그렇다고 2번에 걸쳐 하기엔 뭔가 스크롤이 작아여! 성의 없어보임! 난 7시간에 걸쳐 글쓰고 있는데 성의없어보이면 너무행ᕙ(•̀‸•́‶)ᕗ 너무행ᕙ(•̀‸•́‶)ᕗ

만약 이 스크롤도 길고 노잼에다가 설명도 드릅게 못한 야미의 포스팅을 보고 흥미를 느껴 "난 지금부터 운영체제를 더욱 파고들거야!! 페이징을 내꺼로 만들게써!! 리얼모드를 더 확장시켜볼테야!!" 하는 야망이 있으신 분들께 좋은 페이지를 소개시켜드릴까 해여!!
저도 여기 읽어보면서 조금 이해한 부분이 없지않아 없는데, 꼭 좋은 결과 있기를 바랄게여!! 우린 이제 64bit로 전환하러 가봐요!!
참고 URL
리얼모드 및 GDT 메모리 보호 기법 : http://www.c-jump.com/CIS77/ASM/Memory/lecture.html
GDT 및 메모리 보호 기법 : http://www.c-jump.com/CIS77/ASM/Protection/index.html
페이징과 세그멘테이션 기법 : http://www.rose-hulman.edu/class/csse/csse332/201430/Slides/MainMemoryPagingSegmentation.pdf
Check out the yummyhit’s website for more info on who am i. If you have questions, you can ask them on E-mail.





댓글남기기